

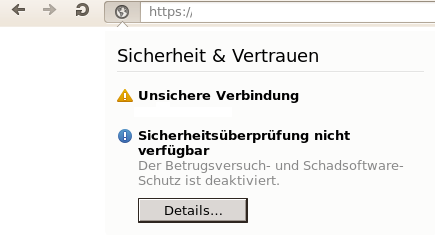
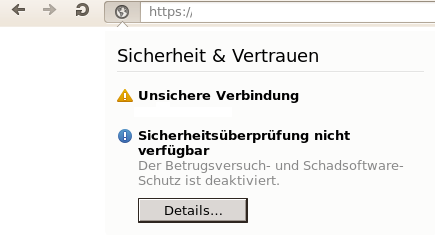
Wenn man mit user.css eine lokale Bilddatei einbindet (mit
url(file://localhost/...), dann zeigt Opera eine Sicherheitswarnung an.
Allerdings findet man leider nur die folgende, nicht sehr hilfreiche Meldung in
den Sicherheitsinformationen:
When including a local picture file with user.css (using
url(file://localhost/...)) Opera shows a security warning.
Unfortunately you only get following message in the security panel:
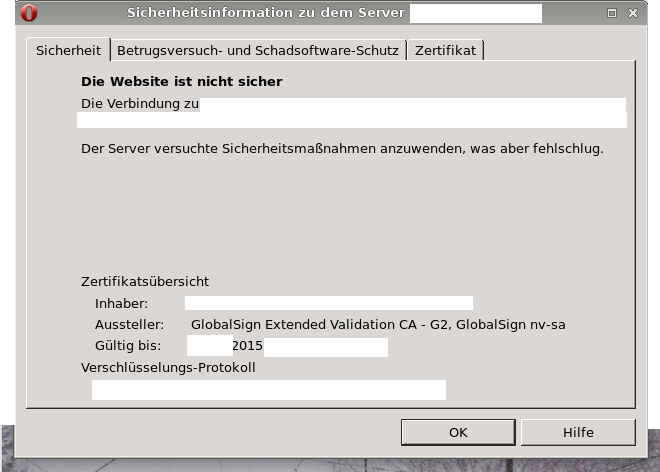
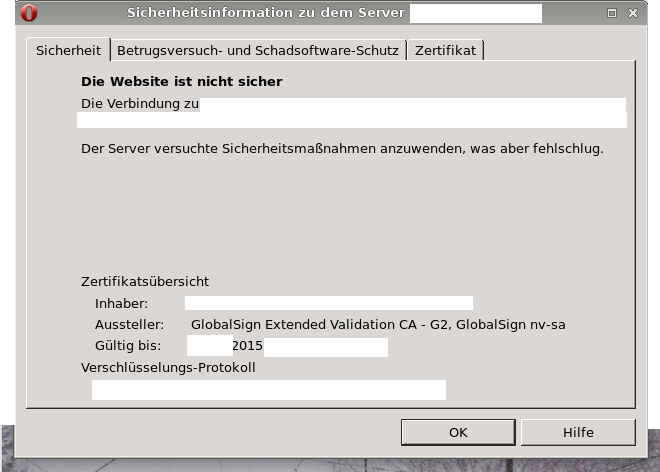
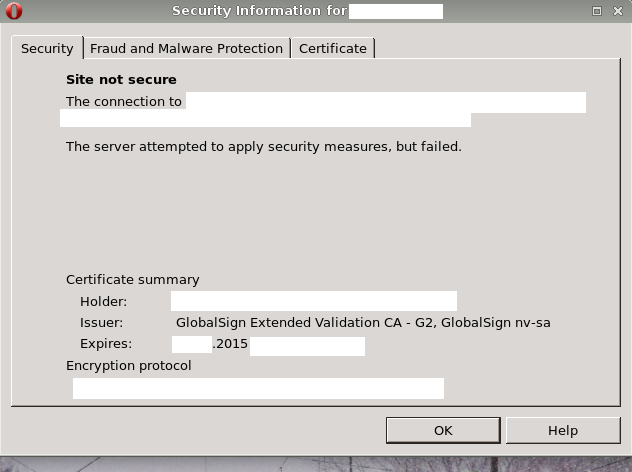
Die Website ist nicht sicher
Die Verbindung zu example.com ist nicht sicher. Benutzen Sie sie nicht, um sensible Informationen zu übertragen.
Der Server versuchte Sicherheitsmaßnahmen anzuwenden, was aber fehlschlug.


Site not secure
The connection to example.com is not secure. Do not use it to submit sensitive information.
The server attempted to apply security measures, but failed.


Man kann das Bild auch als "Data URI" einbinden, das sieht in der .css-Datei z. B. folgendermaßen aus:
background:url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABkAAAAXCAIAAABxgXNEAAAACXBIWXMAAAsTAAALEwEAmpwYAAAAB3RJTUUH3QsWEwYq81fvegAAAYFJREFUOMvllD9rwkAYh+8S/0FCGyNxKBgVUiFSQcFRcC/9Bgp+EvMV+g3EwcG5Q4dCB6WLQknpECi1lCaEOpjcIQmYxHAdnBtrKnTob73j4b378byQEAKOFAocL4mIszAMDcOwbRsAwPN8oVCgaTrmXJPJBCHEsizDMAih6XQacy5CiCiKkiQBAFzXDYLAMAxCCITwYBbGmOO4MAxN07Qsy/O87XaLMc5mswezbNsulUoYoRdVRZYFMpkTnl8ul3FY76r6qCjntZrX7wth6KfTG1E0FUWW5YNZMJH4tCxuvX5jmFOWJa4bYFxMJuP0KNXrz7r+4TivjqOb5gbjs1areHERVST5PjfD4XWlMoTwHgCt3b4bDEhkYLRDt6ORP5tRNE01Gle93q8cuux2n3K5h1RqL2iPQ7sIguB53tHcpqgfXYv6r/F4jBCaz+e+7zebzXw+3+l0Yvqo67osy+VyOQgC3/dXq1W0j3t6XCwWmqYBAKrV6s7zmG/8y736H1hf3PjuO/3diSsAAAAASUVORK5CYII=');
Dies ist ein Ersatz für
background:url('file://localhost/home/bla/backgrounds/glass_of_wine.png');.
Erzeugen kann man die Daten in einer Shell:
printf %s "background:url('data:image/png;base64,"; cat glass_of_wine.png | base64 | tr -d '\n'; printf "%s\n" "');"
(Für Anfänger: Erst mit ganz kleinen Bilddateien anfangen, 1000 Byte sind schon viel und werden schnell unübersichtlich.)
Dieser Trick gilt für das "alte" Opera unter Linux. Was die Windows-/OS-X-Versionen machen, und wie Opera Next (aka "Chropera" / "Chromera" / "Opium") mit user.css umgeht, weiß ich nicht.
You have to implant the picture as "Data URI". Following css property is given as an example:
background:url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABkAAAAXCAIAAABxgXNEAAAACXBIWXMAAAsTAAALEwEAmpwYAAAAB3RJTUUH3QsWEwYq81fvegAAAYFJREFUOMvllD9rwkAYh+8S/0FCGyNxKBgVUiFSQcFRcC/9Bgp+EvMV+g3EwcG5Q4dCB6WLQknpECi1lCaEOpjcIQmYxHAdnBtrKnTob73j4b378byQEAKOFAocL4mIszAMDcOwbRsAwPN8oVCgaTrmXJPJBCHEsizDMAih6XQacy5CiCiKkiQBAFzXDYLAMAxCCITwYBbGmOO4MAxN07Qsy/O87XaLMc5mswezbNsulUoYoRdVRZYFMpkTnl8ul3FY76r6qCjntZrX7wth6KfTG1E0FUWW5YNZMJH4tCxuvX5jmFOWJa4bYFxMJuP0KNXrz7r+4TivjqOb5gbjs1areHERVST5PjfD4XWlMoTwHgCt3b4bDEhkYLRDt6ORP5tRNE01Gle93q8cuux2n3K5h1RqL2iPQ7sIguB53tHcpqgfXYv6r/F4jBCaz+e+7zebzXw+3+l0Yvqo67osy+VyOQgC3/dXq1W0j3t6XCwWmqYBAKrV6s7zmG/8y736H1hf3PjuO/3diSsAAAAASUVORK5CYII=');
This is a replacement for
background:url('file://localhost/home/bla/backgrounds/glass_of_wine.png');.
Creation via shell is pretty easy:
printf %s "background:url('data:image/png;base64,"; cat glass_of_wine.png | base64 | tr -d '\n'; printf "%s\n" "');"
(Beginners should start with very small pictures, 1000 byte are enough and can be yet confusing.)
This trick is sufficient for the "old" Opera on Linux. I don't know about the
Windows/OS X versions and how Opera Next (aka "Chropera" / "Chromera" / "Opium") handles
user.css.